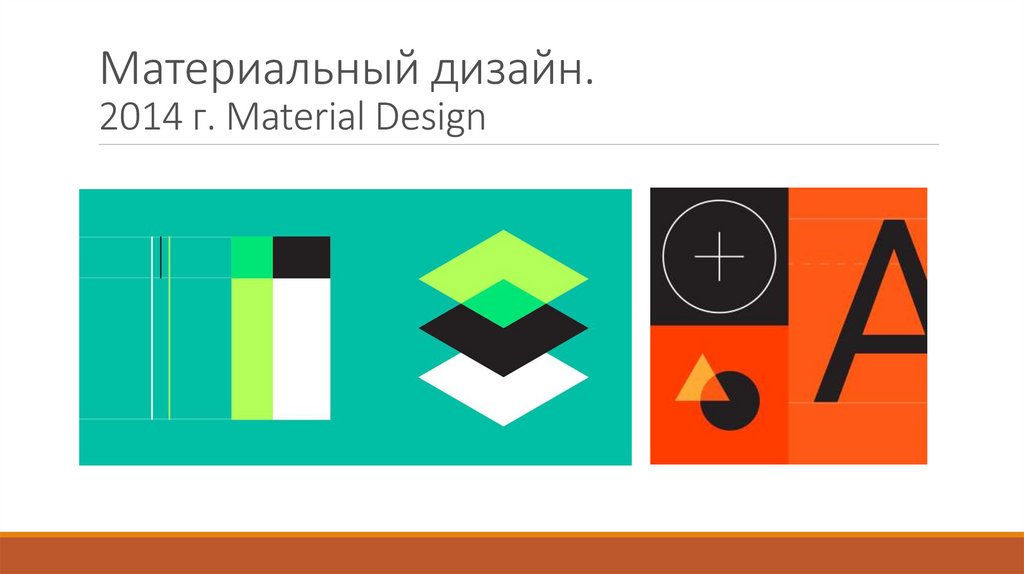
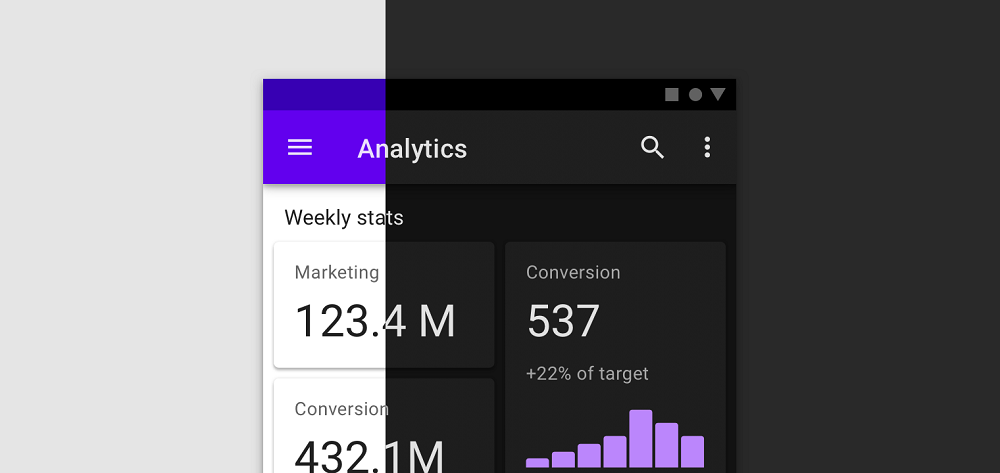
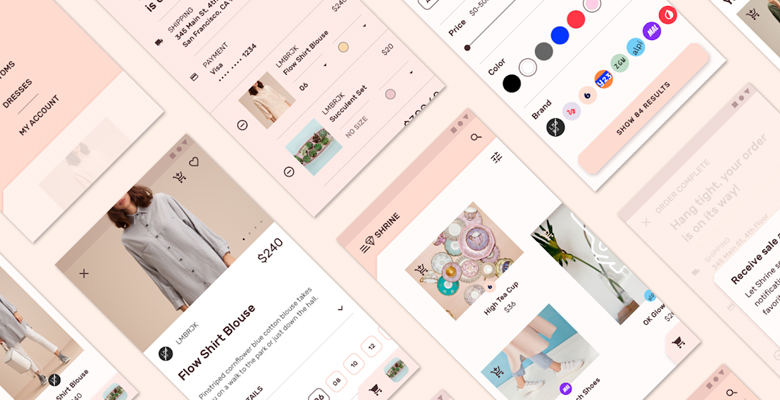
Материальный дизайн google - Флэт-иллюстрация / Дизайн в цифровой среде

7 трендов в графическом дизайне
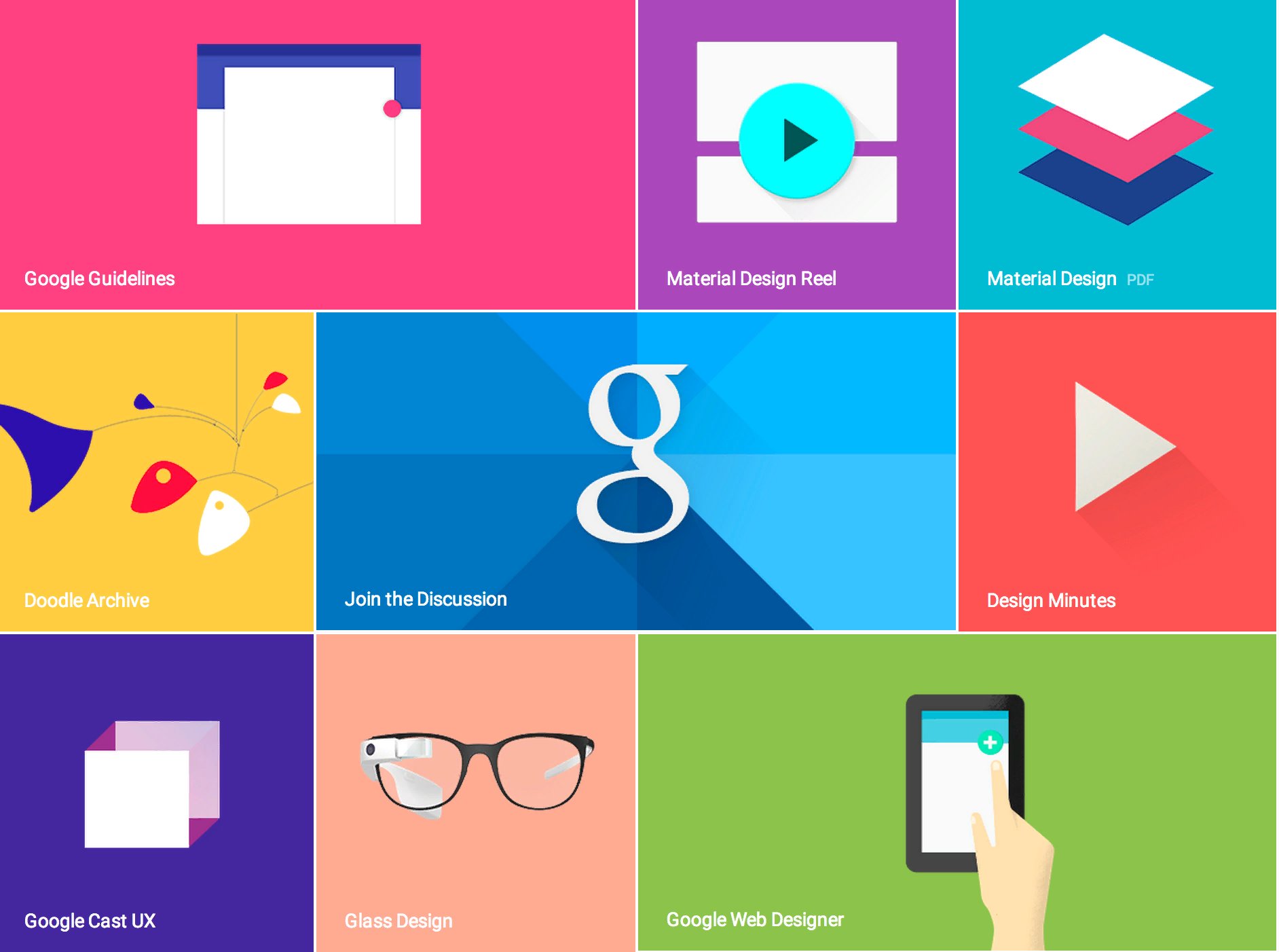
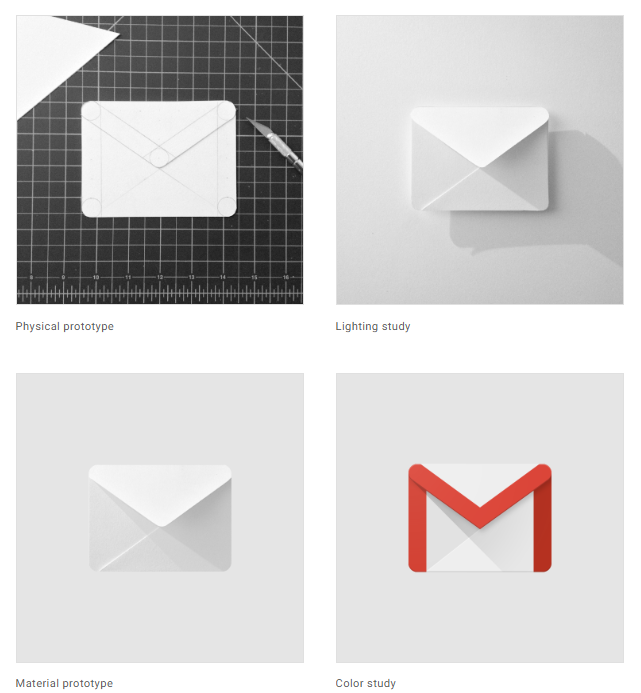
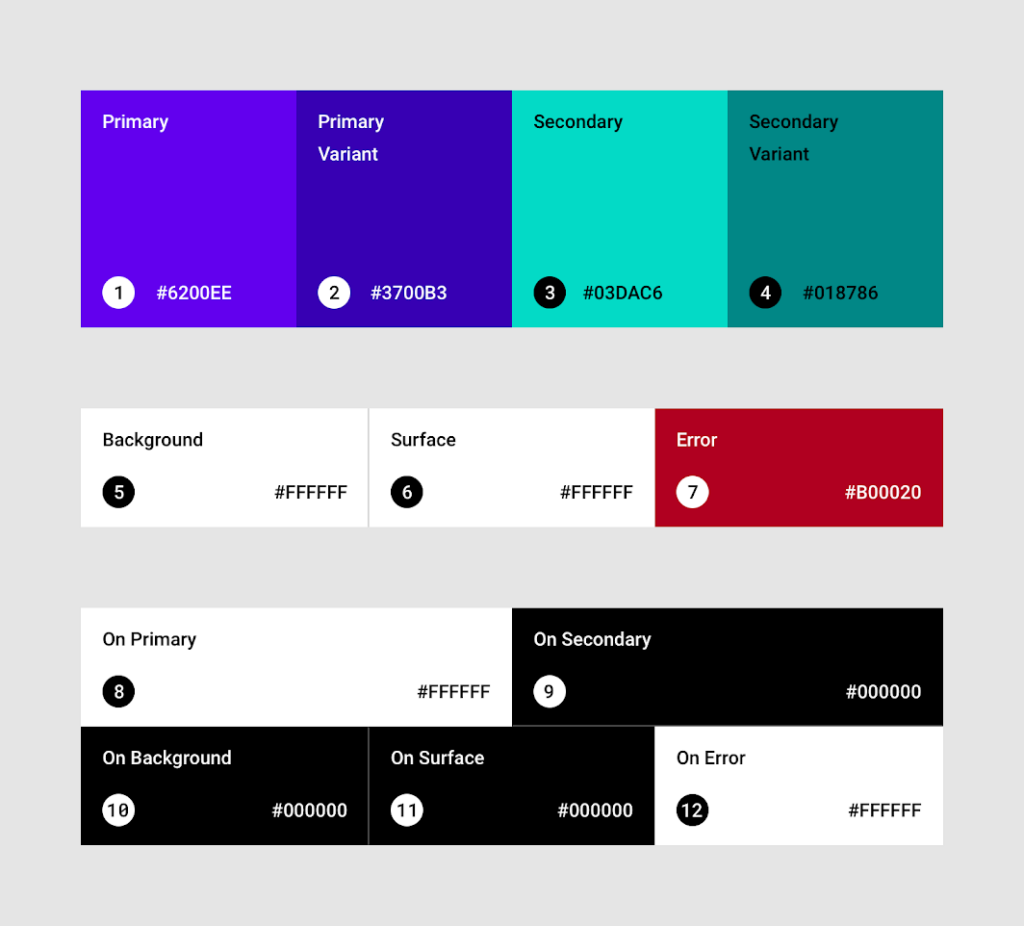
Материальный дизайн создан для того, чтобы сделать цифровые объекты реалистичными. То есть им добавляют физические свойства. Они считаются осязаемыми и реальными. В этом материале мы поговорим о революции в мире веб-дизайна, которую совершил Google. Когда-то у веб-сайтов и мобильных приложений экосистемы Гугла не было единого стиля. У каждого продукта были свои недостатки.









Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda. Tilda Education. Сайт с нуля Видеоуроки.







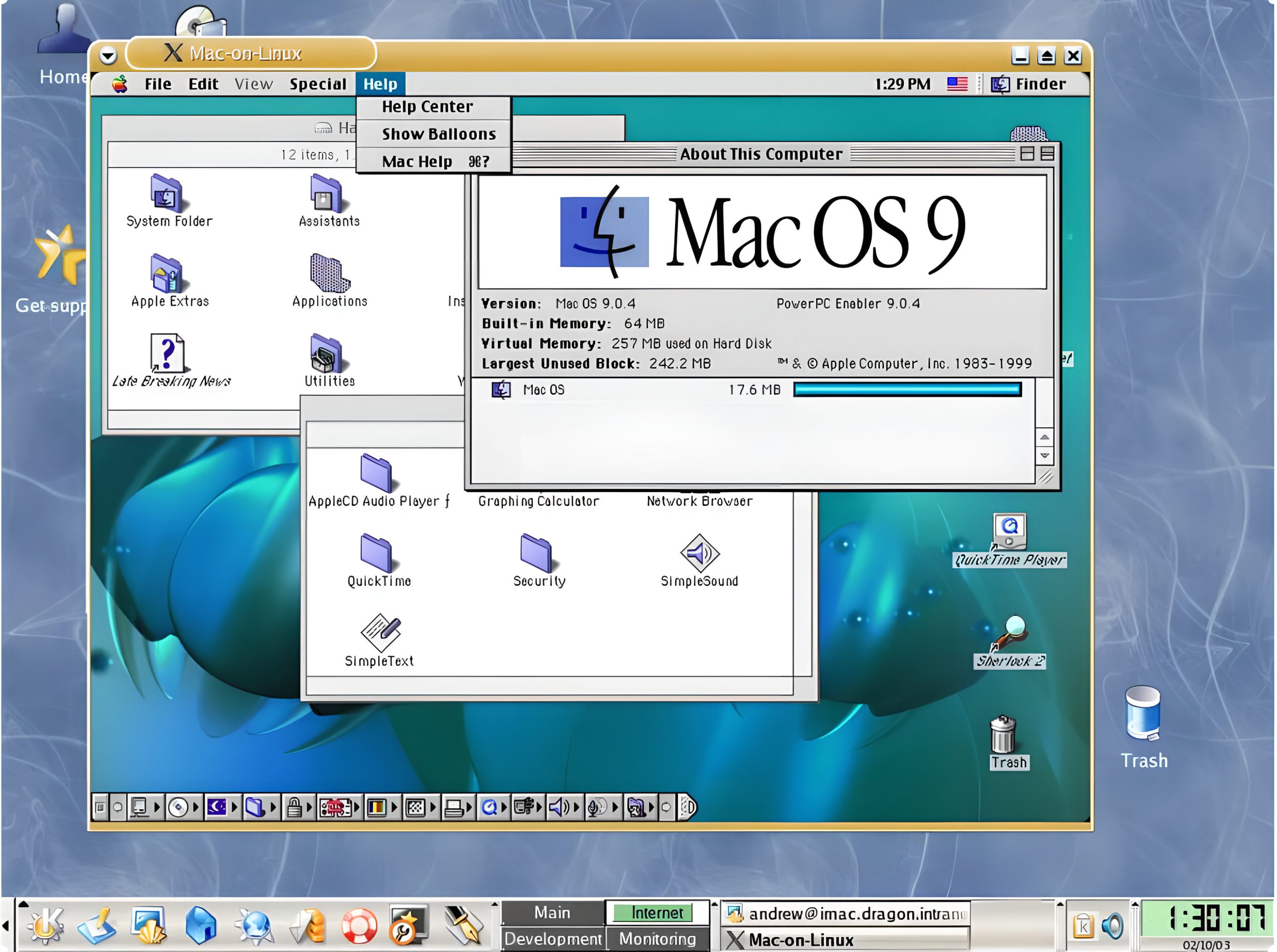
![Стили в веб-дизайне | Наташа Косарева [ PRO-WEB ] | Дзен](https://merehead.com/blog/wp-content/uploads/flat-material-design-2.jpg)



.png)

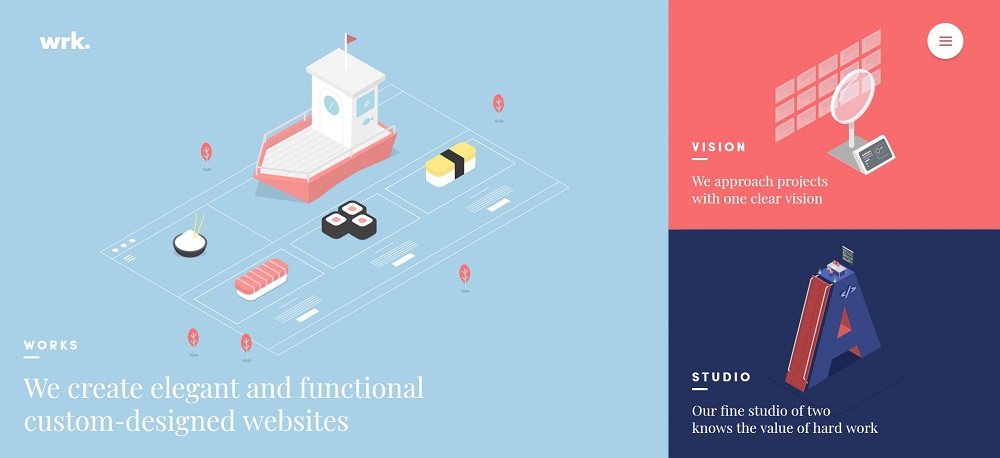
Новые тренды в графическом дизайне появляются достаточно редко. Как одна тенденция сменяет другую, становится видно лишь по прошествии времени, да и то не всегда. Какие-то идеи и паттерны зарождаются внутри больших цифровых сообществ, таких, как Drebbble или Behance, но лишь немногие специалисты смогут точно предсказать, какой именно тренд наиболее сильно повлияет на культуру, моду и на весь графический дизайн в целом. Тенденции в графическом дизайне не бывают краткосрочными и никогда не исчезают без следа.











Похожие статьи
- Прически как заплести самой себе прическу поэтапно - Красивые прически для волос средней длины
- Легкая вечерняя причёска своими руками на средние волосы - Прически на средние волосы. Более 1000 фо
- Прическа косы на средние волосы
- Объявление конкурса поделок в доу - ГУО Щорсовский учебно-педагогический комплекс сад-средняя."