Как в html сделать навигационное меню

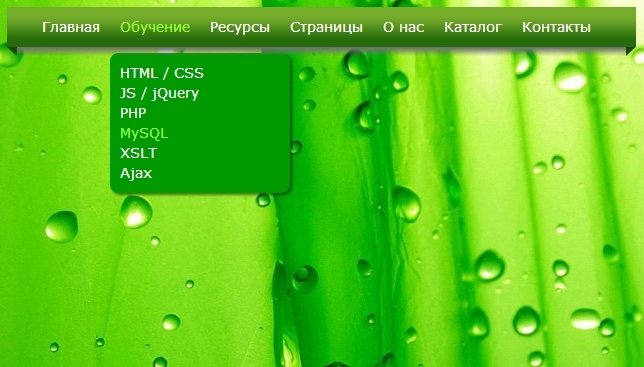
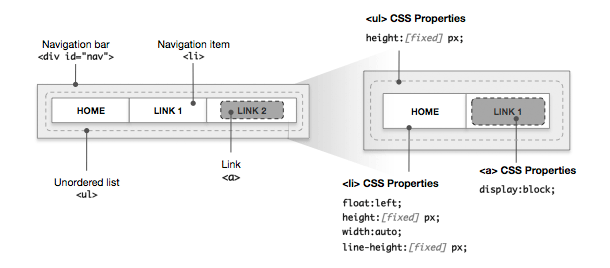
Как сделать горизонтальное меню в html
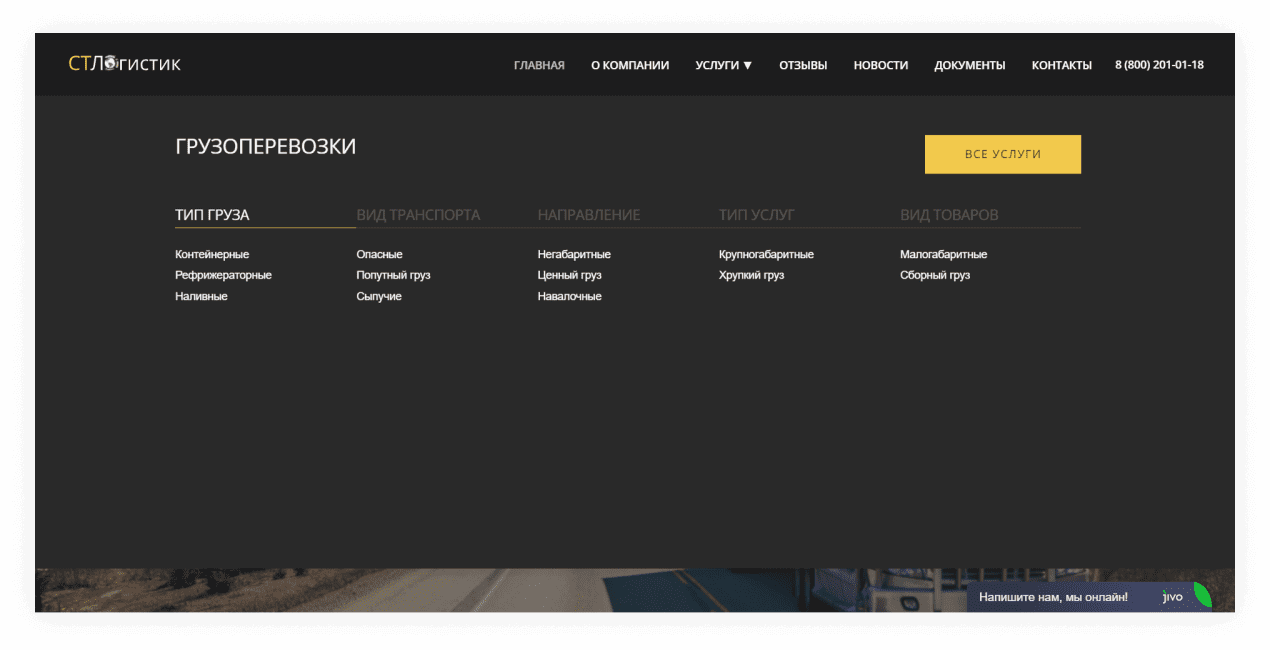
Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице. Перейти на страницу с примерами. Благодаря этому html-разметке придается семантический смысл, а также появляется дополнительная возможность для форматирования блока меню. Существует несколько способов разместить их горизонтально.















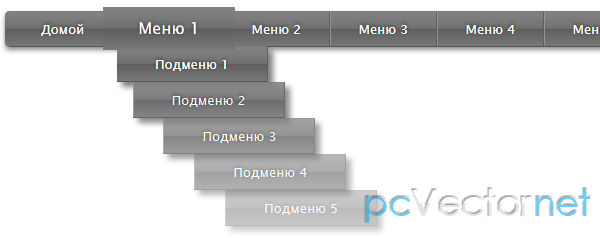
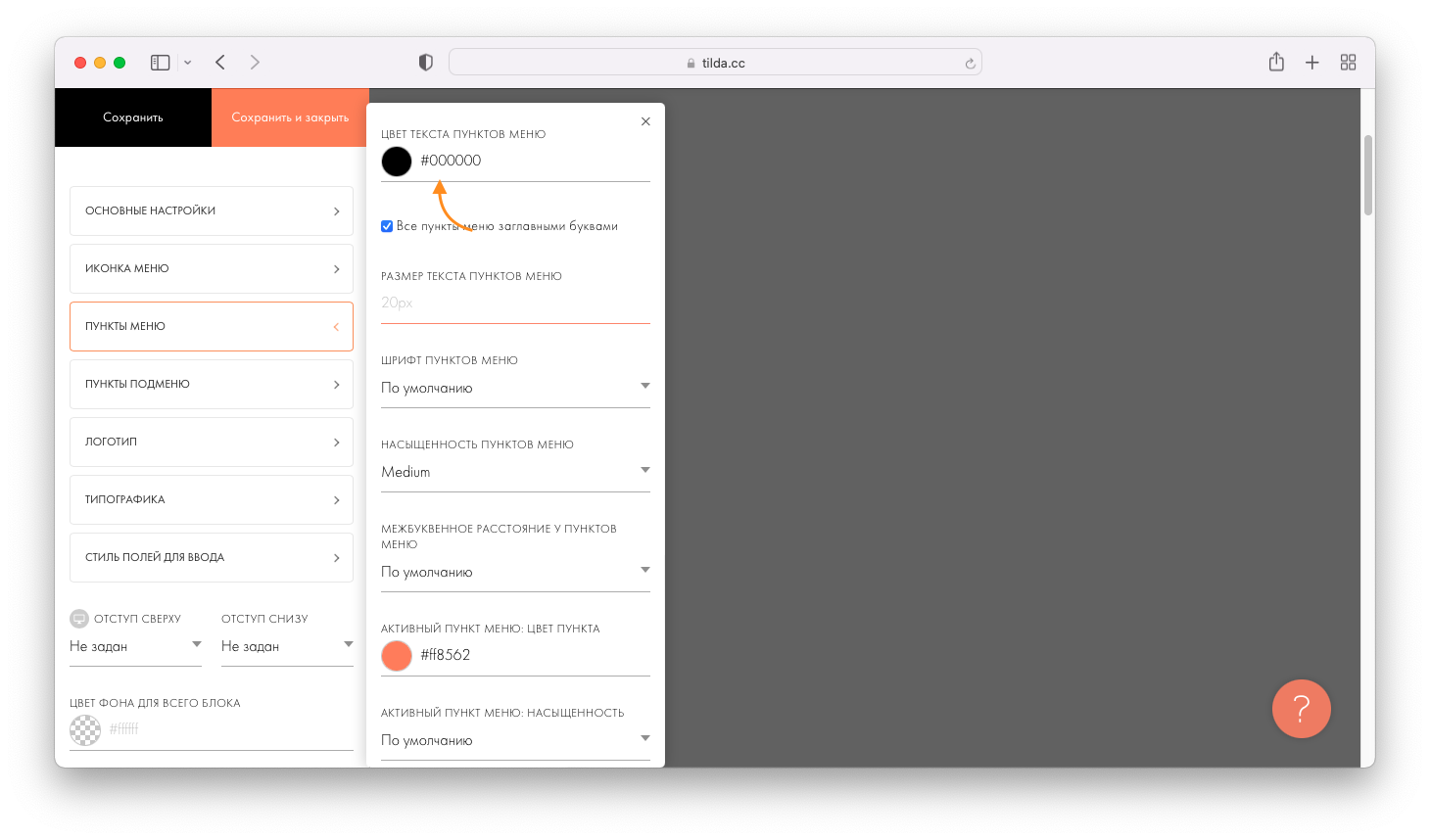
Горизонтальное меню с выпадающим списком, где классическое меню — основное, а выпадающий список — второстепенный по приоритетности. Разделение навигации на конверсионные и информационные пункты меню сайта Solok Cosmetics, проект WebValley Studio. Меню WebValley Studio разделенное на логические разделы для разных целей пользователей сайта. Плохой пример: из-за длинных названий пунктов, меню просто распалось по частям. Социальная сеть Behance на сайте WebValley Studio менее выражена по насыщенности оттенка, таким образом, считывается информация, что данная иконка сейчас неактивна. Пункт «О студии» на сайте WebValley подчеркивается при наведении.
- Зачем нужно меню на сайте и почему важно продумать его дизайн
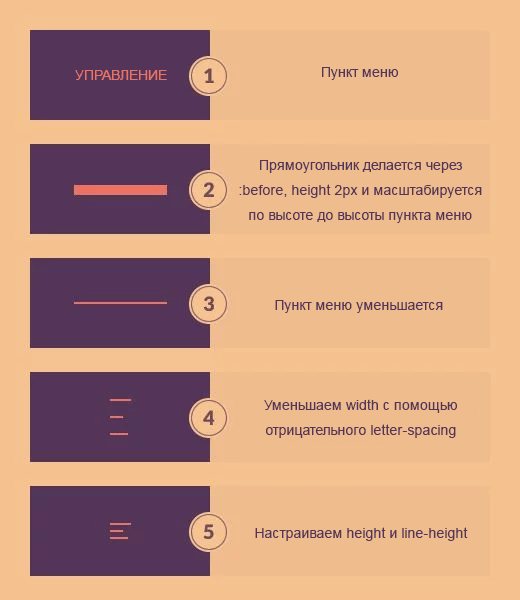
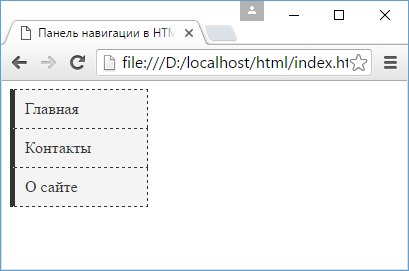
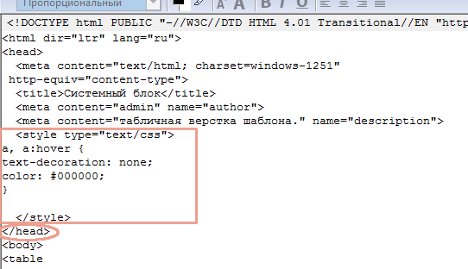
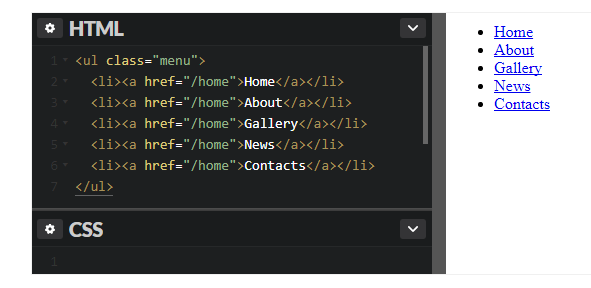
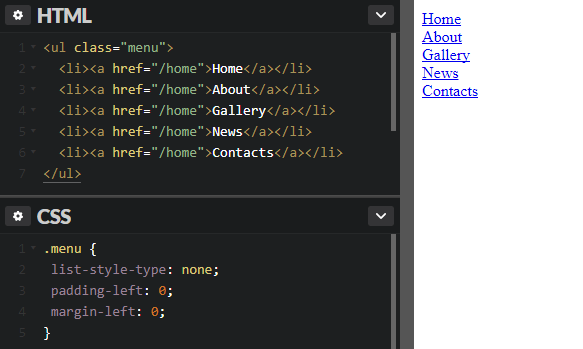
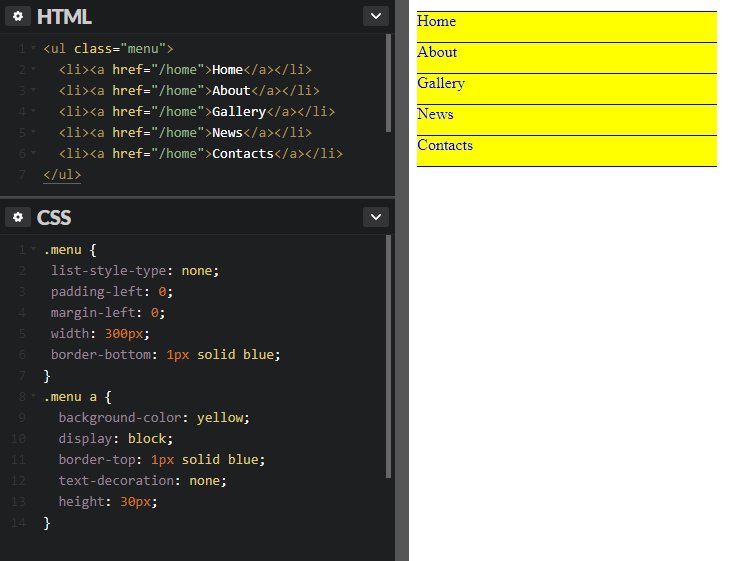
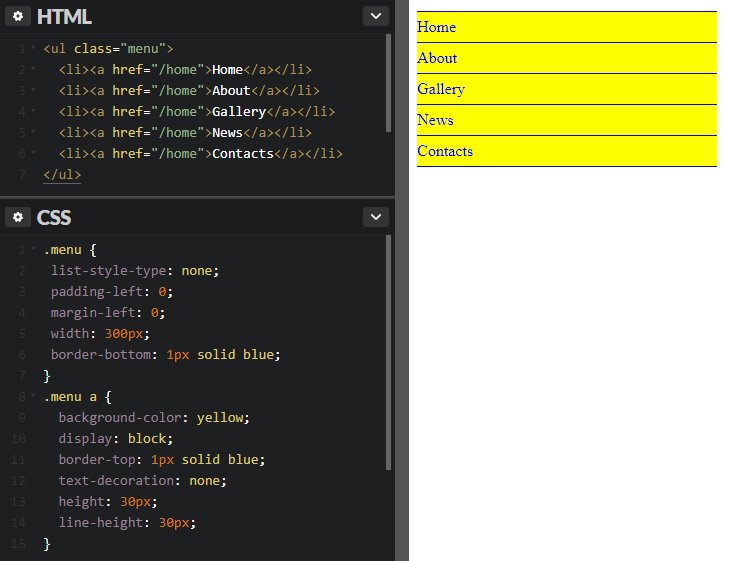
- Здесь создается навигационное меню с четырьмя пунктами: "Главная", "О нас", "Услуги" и "Контакты". Стилизацию меню можно проводить с помощью CSS.
- Анастасия Ткачева. Он помогает пользователю найти нужную информацию и является важным элементом с точки зрения доступности.
- Мы предлагаем вам ознакомиться с новой техникой по созданию респонсив адаптивного меню без использования Javascript. Она использует чистые и семантические разметки HTML5.










Justice IT. Меню навигации для сайта. Одной из важнейших составляющих любого сайта является меню навигации.