Интеграция дизайна - Интеграция дизайна. Каждый пиксель имеет значение. Часть 2

1. Золотое сечение
Поиск Написать публикацию. Время на прочтение 10 мин. Комментарии 2. У меня есть несколько вопросов к Евгению или ко всем, кто в теме. Если в вашей группе отсутствует процесс проверки кода перед отправкой его в репозиторий, это нужно начать делать незамедлительно. Благо для этого существует масса профессиональных решений на рынку.








Мы отправляем полезные материалы, которые помогут вам в работе. Кратко опишите свою задачу, и мы свяжемся с вами в кратчайшие сроки. В чем заключается задача? В какие сроки? Пару слов о компании. Нажимая на кнопку, вы соглашаетесь с Политикой персональных данных.
- Разделы сайта
- Главная Обсуждения Мастерская Торговая площадка Трансляции.
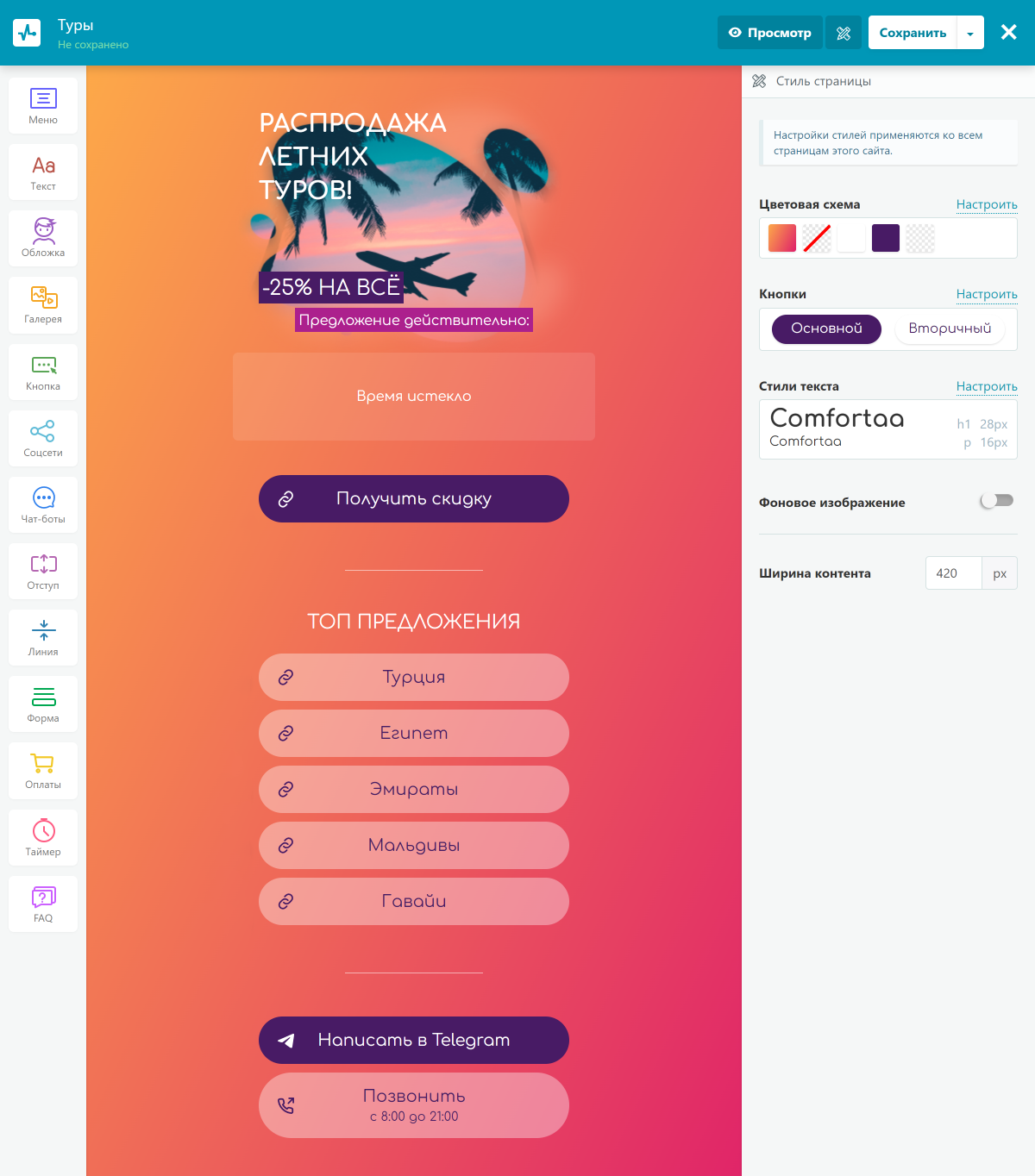
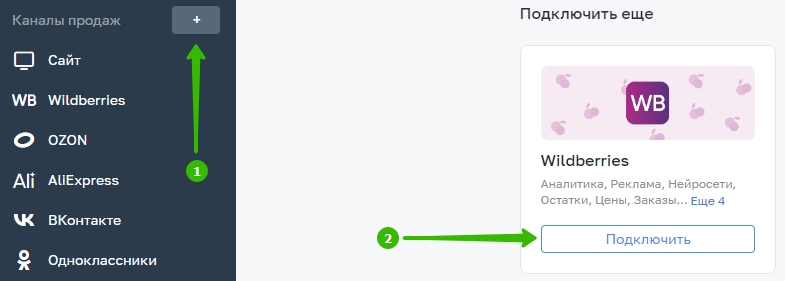
- Пошаговая инструкция. Посмотрите видеоурок о том, как работать с нулевым блоком или прочитайте подробную инструкцию ниже.
- Skip to content.
- You may also like
- Вторая часть руководства посвящена более сложным настройкам, связанным с отзывчивым веб-дизайном.
- Эта страница была переведена с английского языка силами сообщества.
- Поиск Написать публикацию. Время на прочтение 10 мин.










| 438 | Общая информация Первые шаги. Свойства проекта. | |
| 259 | Нажимая кнопку, вы принимаете условия лицензионного соглашения и даёте согласие на обработку персональных данных. Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? | |
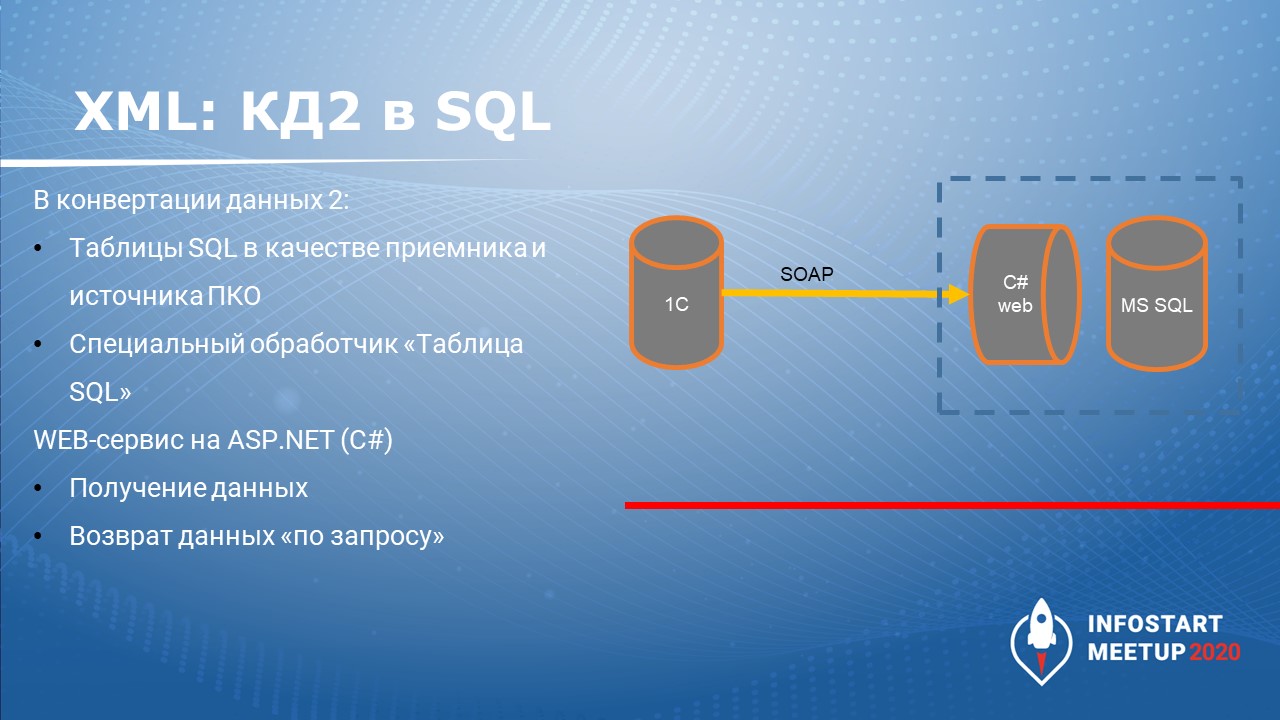
| 206 | Как и обещали, начинаем публиковать статьи по следам Design Camp. Начнем со статьи Евгения Гаврилова из команды интеграции дизайна Windows Phone. | |
| 282 | Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. | |
| 443 | Facebook Pixel. | |
| 250 | В данном разделе описана типовая схема взаимодействия с заказчиком, но нужно понимать, что к каждому конкретному проекту мы осуществляем индивидуальный подход, поэтому данный материал стоит воспринимать как ознакомительный. Переход к началу работ по каждой стадии проекта начинается с подписания соответствующего Приложения к общему рамочному Договору. | |
| 453 | Windows Поиск на сайте:. |
Ирина Хафизова. Несмотря на свою схожесть при взгляде издалека, отличия между растровыми и векторными изображениями легко заметны невооружённому глазу при достаточном увеличении. Растровая графика основана на множестве пикселей, в то время как векторная использует опорные точки и кривые. Для тех, кто работает с визуальным контентом, крайне важно понимать особенности обоих форматов.







Похожие статьи
- Свадебные причёски с челкой с фатой - Красивые свадебные прически 2024 (фото, вторая часть)
- Дизайн веранды в частном доме - Террасы и веранды к дому, фото проектов и вариантов дизайна
- Урок подарок - Магазин счастья - приключение в подарок! Интересные
- Вентиляция в ванной и туалете частного дома своими руками