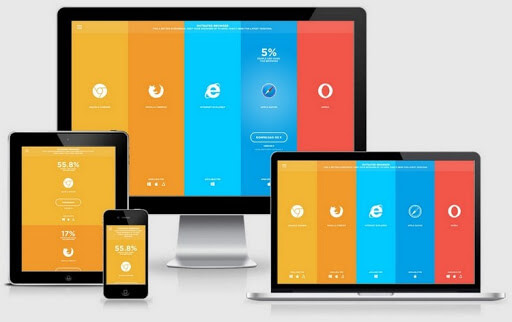
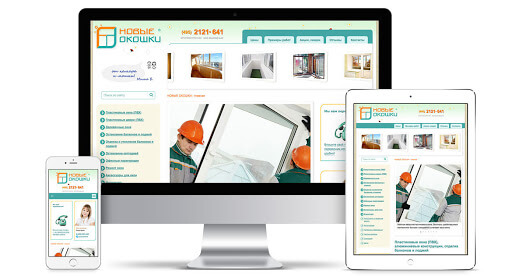
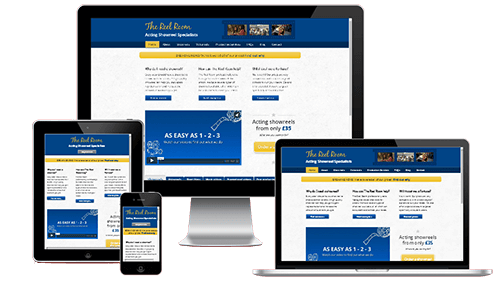
Адаптивный дизайн пример - Hi web - Адаптация сайтов под мобильные устройства
Вы точно человек?
Сетевой инженер. Предоставляю услуги по программированию, администрированию и конфигурации системных приложений и утилит. Но это то, чем я занимаюсь последнее время.












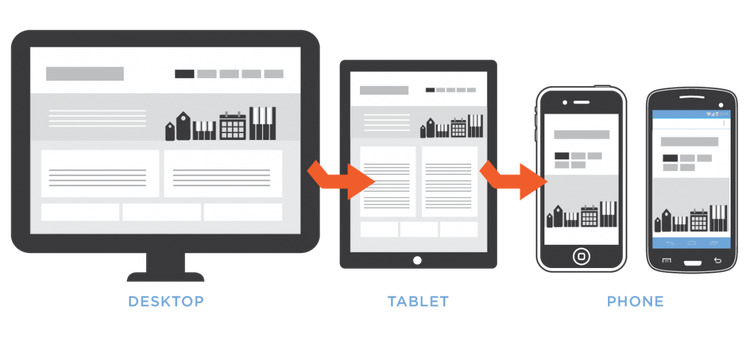
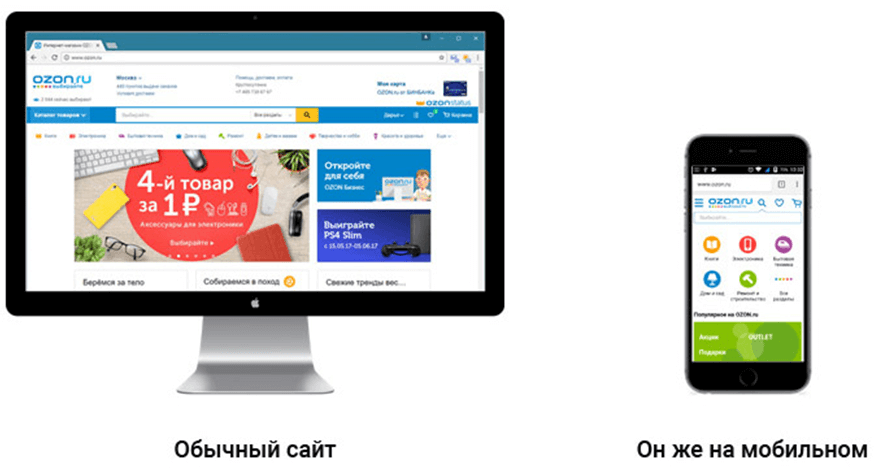
Одно из самых важных преимуществ такого подхода очевидно: посетитель всегда заходит на одну и ту же страницу, на которой он, например, привык читать новости. Посетитель, не тратя своё время на масштабирование или приближение сразу может начать потреблять информацию, если так можно выразиться. Недостатком в применении вариативного дизайна можно считать с некоторой натяжкой не совсем рациональное использовании полезной площади сайта на больших экранах, особенно FullHD и новых устройствах с Retina-дисплеями от Apple. При недостаточной оптимизации дизайна под высокие разрешения элементы интерфейса могут быть преувеличено большими или малыми, масштабирование же шрифтов и изображений потребует особой тщательности и тестирования. Flash-рекламу и многоуровневую анимацию тоже лучше исключить, чтобы не перегружать обработкой мобильные браузеры, многие из которых не поддерживают технологию Adobe Flash. В данный момент этот стандарт находится в статусе «Proposed Recommendation», все современные браузеры его поддерживают.
- Мобильное будущее: Как создать мобильную версию, которая работает.
- Смотреть Подробнее.
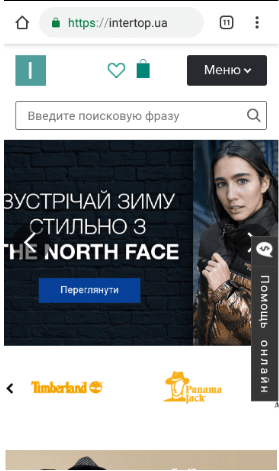
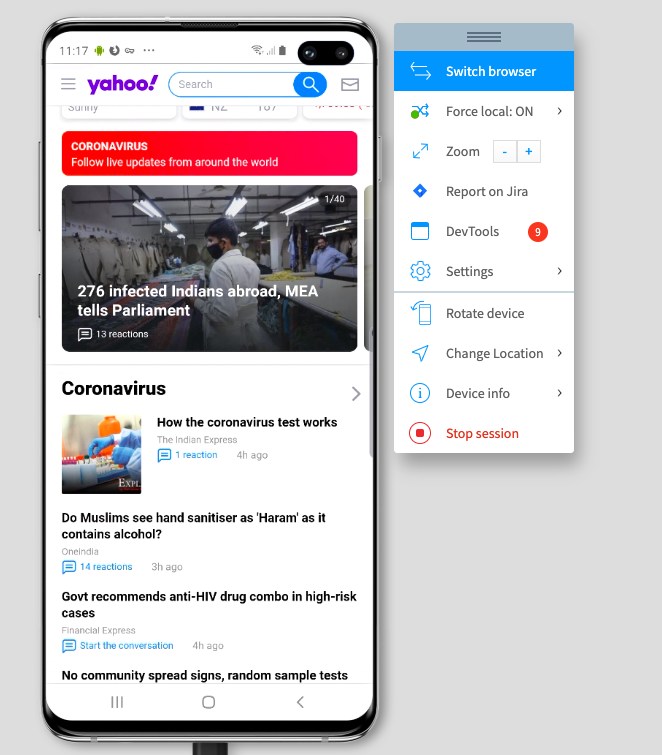
- Сделал адаптацию сайта под мобильные устройства, но в бразерах на мобильном устройстве с разрешением экрана смартфона FHD, в горизонтальной ориентации смартфона пикс сайт отображается для разрешения от пикс. Хороший вопрос и реально сайты отображаются некорректно - вне зависимости от разрешения экрана!!!









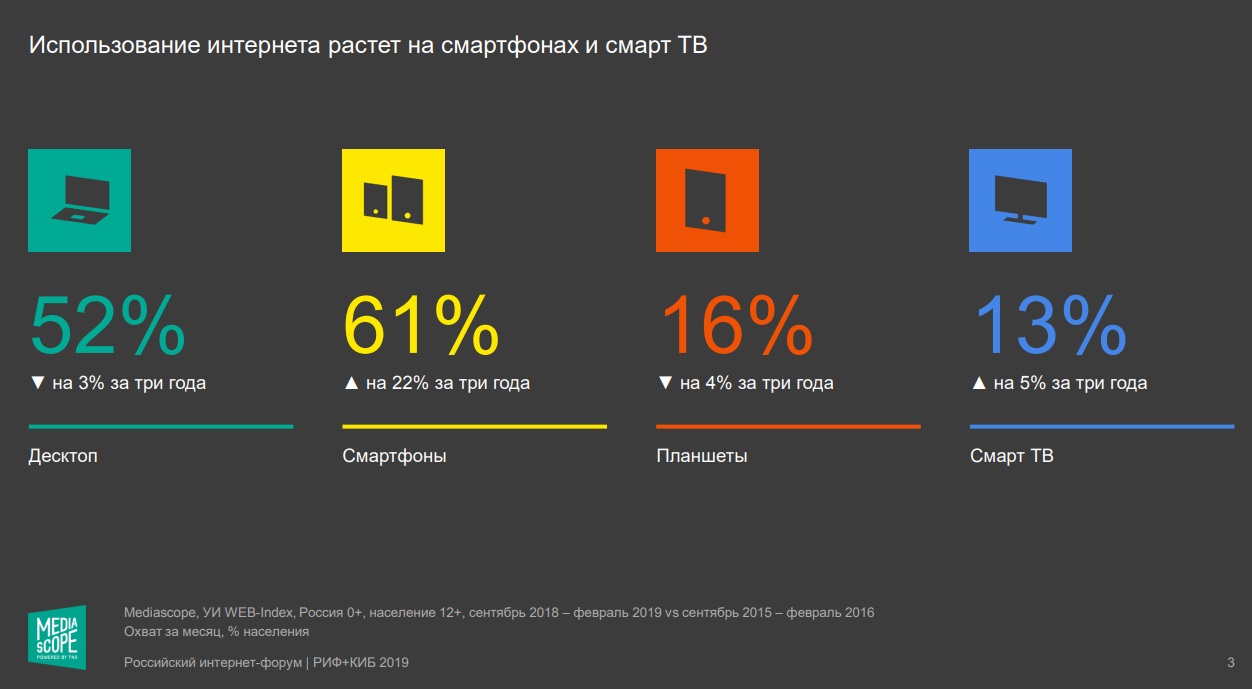
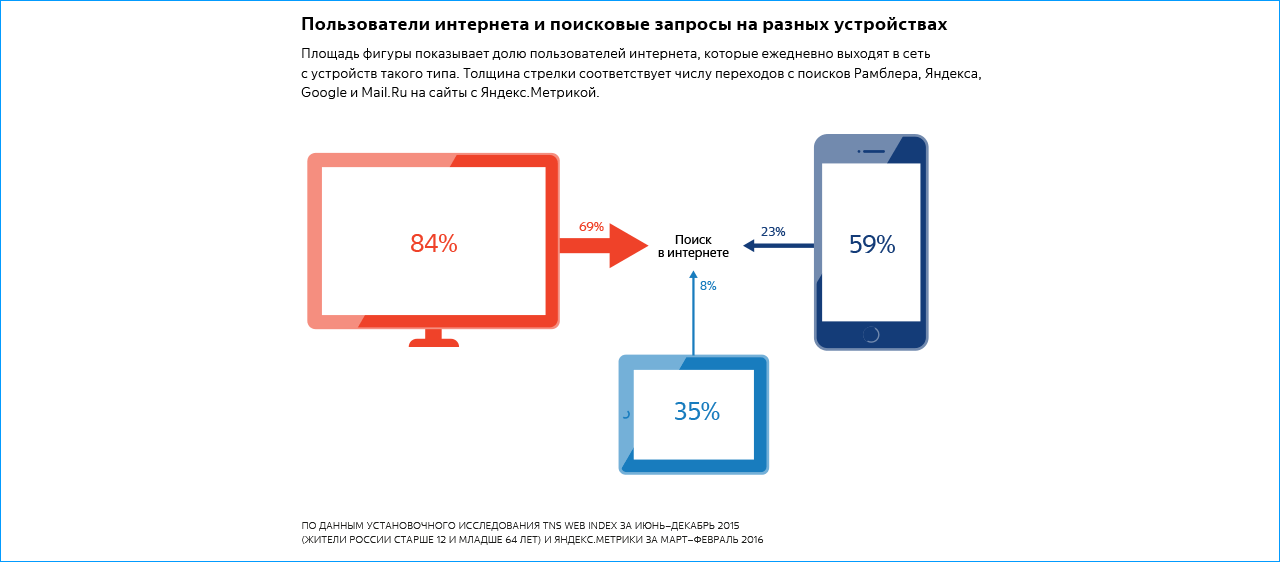
Технический директор направления поискового маркетинга и веб-аналитики Студии Борового Алексей Рылко рассказывает, как Google вынуждает бизнес оптимизировать сайты под смартфоны и дает рекомендации, как это делать правильно. Это без учета планшетов. Как видно из примеров, мобильный трафик важен для бизнеса. Поэтому оптимизация сайта компании под мобильные устройства — тенденция, которую нельзя игнорировать.